Как сделать красивый дизайн платформы GetCourse
и зарабатывать на этом?
Мы создали для вас методичку, которая позволит вам не знать код, но делать дизайн


+ вы получаете обучение по дизайну в подарок
Как сделать красивый дизайн платформы GetCourse?
с нами больше, чем
300 тех.специалистов
300 тех.специалистов

не просто скрипты, но
и обучение веб-дизайну
и обучение веб-дизайну

покупаете один раз, получаете новое всегда

Вы спросите, зачем это рынку?
Дизайн - лицо любого обучения
Корпоративный стиль
Очень важно держать планку, и начиная от сайта, заканчивая обучающей платформой, выдерживать стиль
Геймификация
Код позволяет создать уникальные возможности для взаимодействия с пользователем для вовлечения
Редкость
У многих страшненький, синий геткурс, выделяться - задача любого бренда, поэтому, это необходимость
Что из скриптов у нас есть
календарь
результат
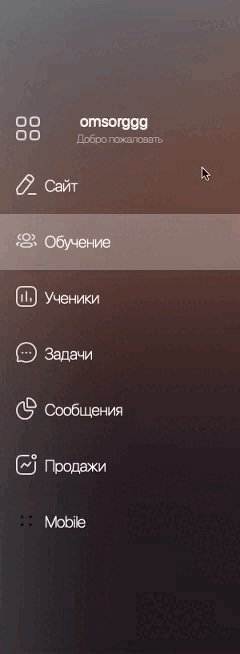
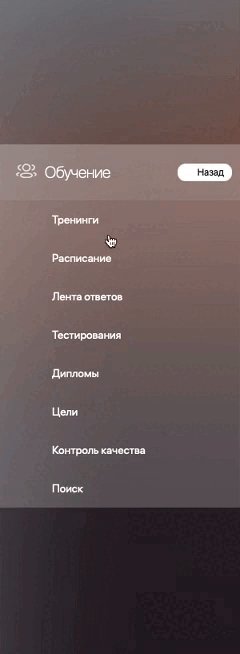
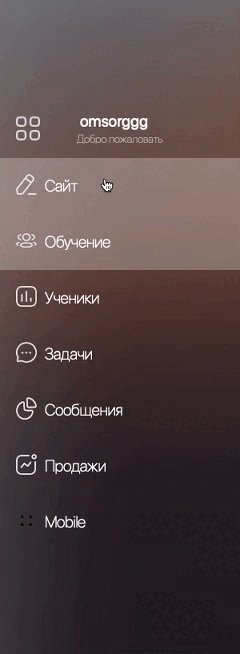
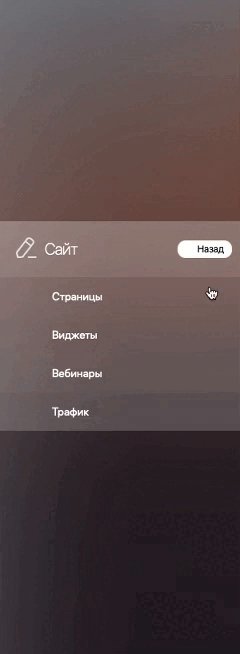
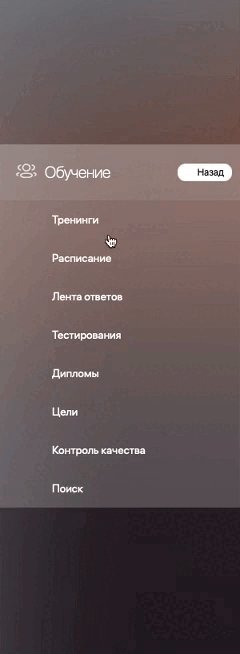
меню
тренинги

Адаптивный календарь
Календарь подстраивается под даты, которые вы ставите урокам автоматически, можно менять дизайн под свой, вставляя в любое место
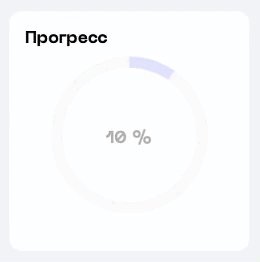
Адаптивный прогресс бар
Это не картинка, автоматически прогресс бар считывает пройденные уроки, которым вы установили баллы на прохождение

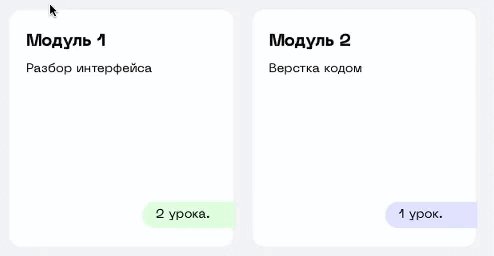
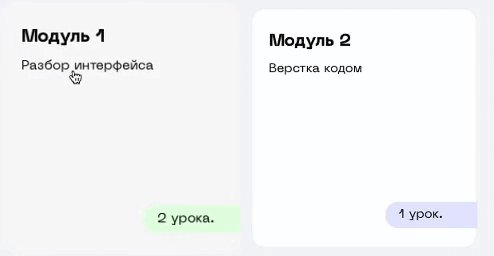
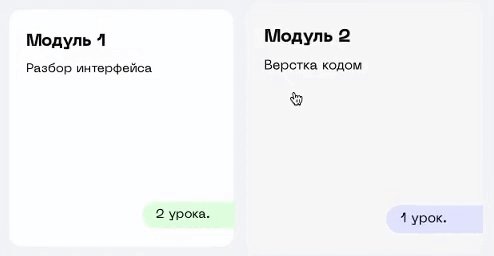
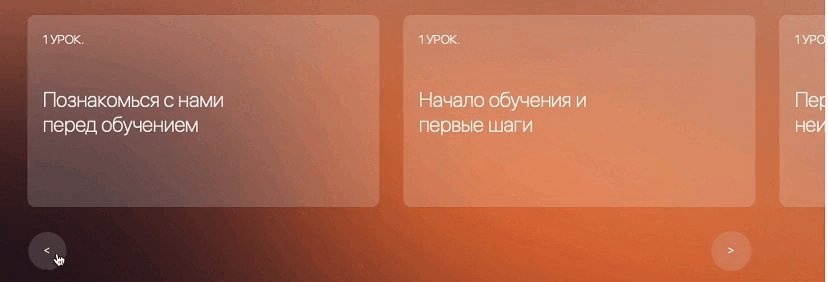
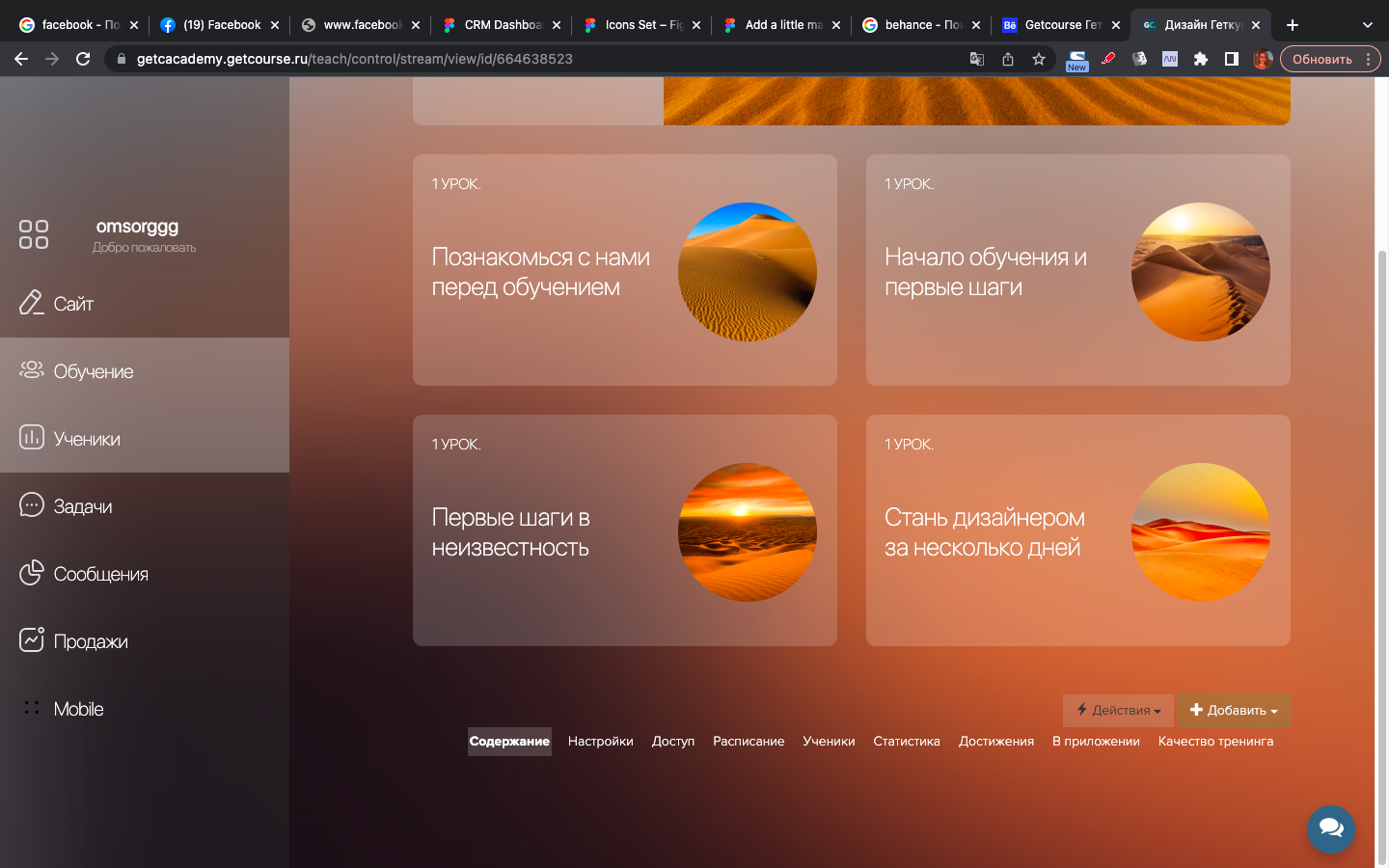
Оформление модулей
Карточка модуля подтягивает количество уроков и при наведении имеет анимацию (меняет цвет)

Оформление модулей
В данном варианте модули имеют возможность скроллиться в правый бок, нововведение от нашей команды
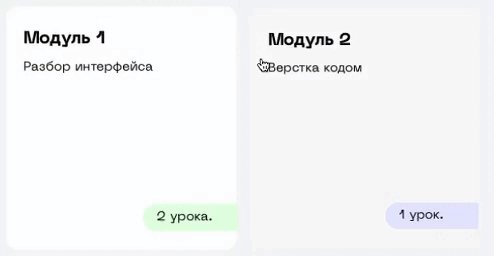
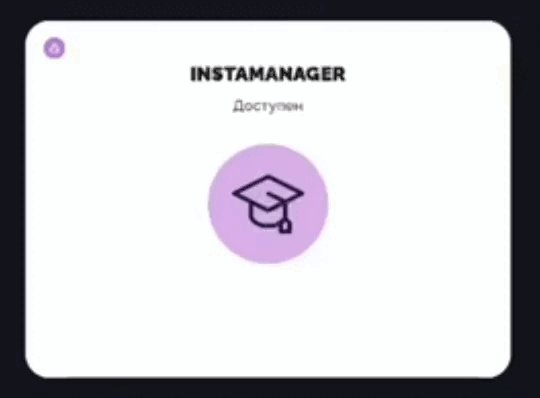
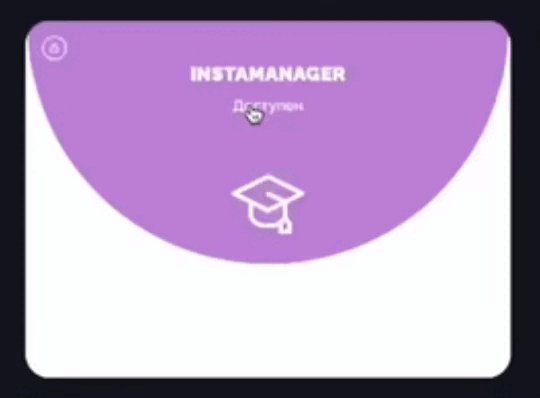
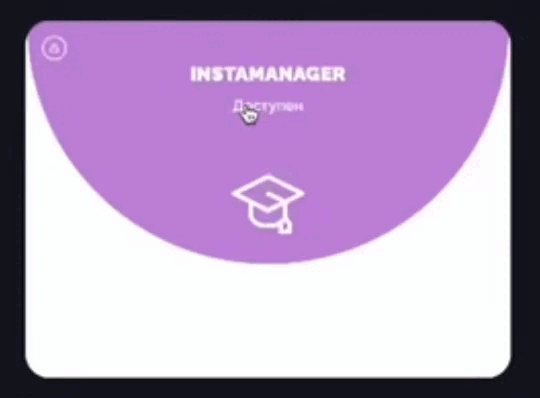
Оформление модулей
При наведение на модуль есть надпись доступа и расхождение иконки в анимацию
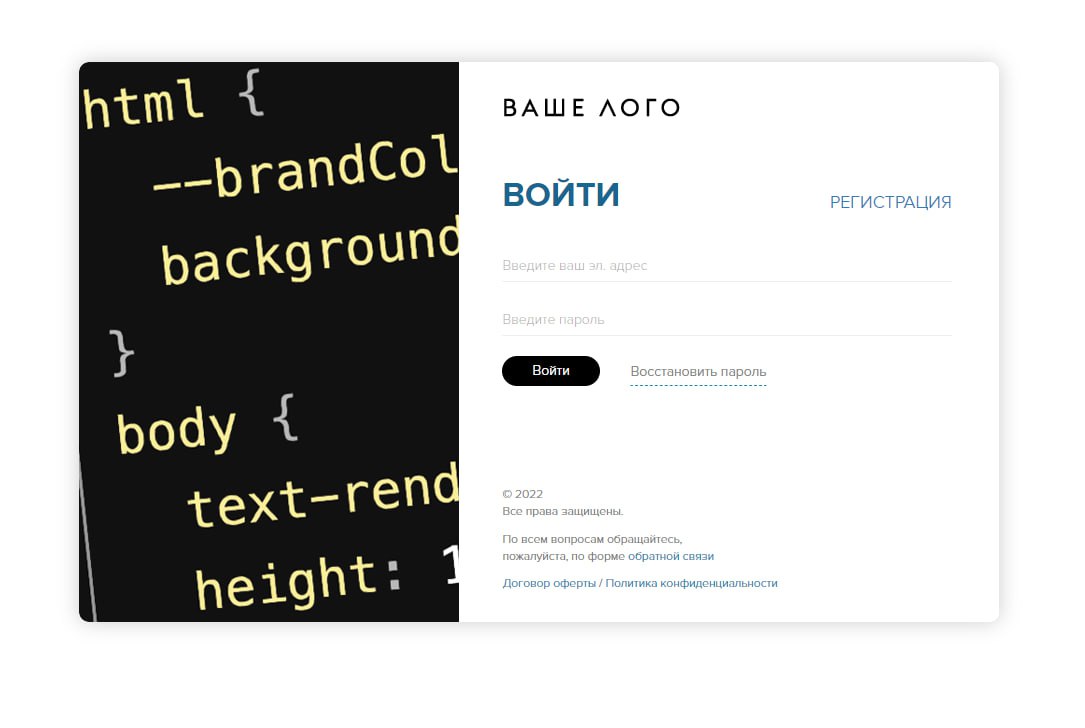
Страница входа
Вы можете поместить свое изображение по левую сторону и сделать свой дизайн страницы входа



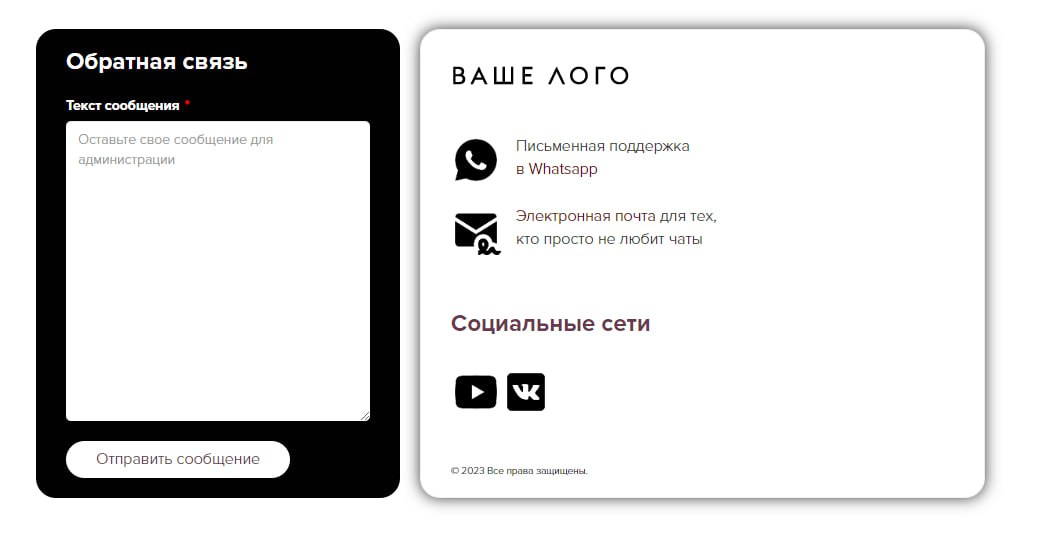
Окно обратной связи
С помощью этого окна вы можете полноценно упаковать аккаунт клиента от А и до Я
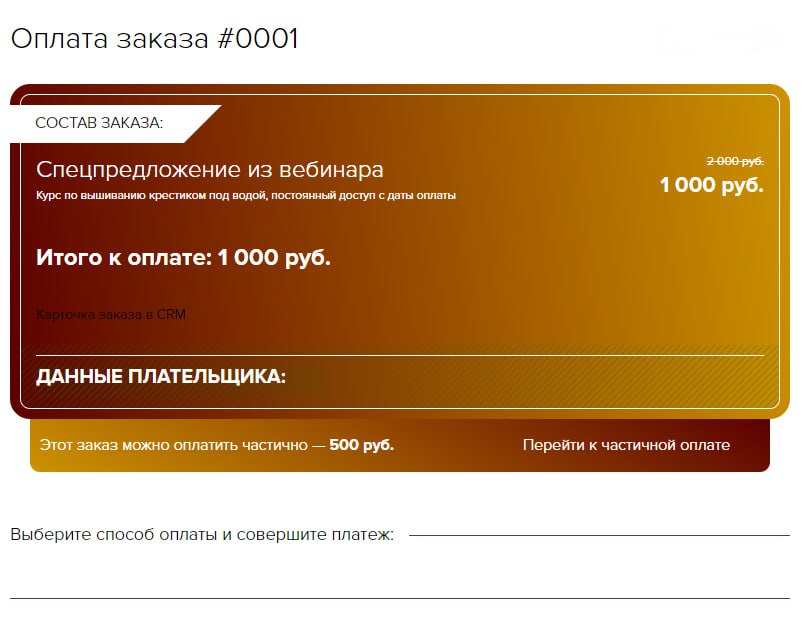
Страница оплаты
Теперь страницы оплаты могут соответствовать вашему личному дизайну на сайте и не выбиваться
из контекста
из контекста
Спасибо за оплату
Страница благодарности клиента также важна для имиджа клиента
и вы можете ее стилизовать
и вы можете ее стилизовать
Оформление модулей
В данном варианте модули имеют вытянутую форму
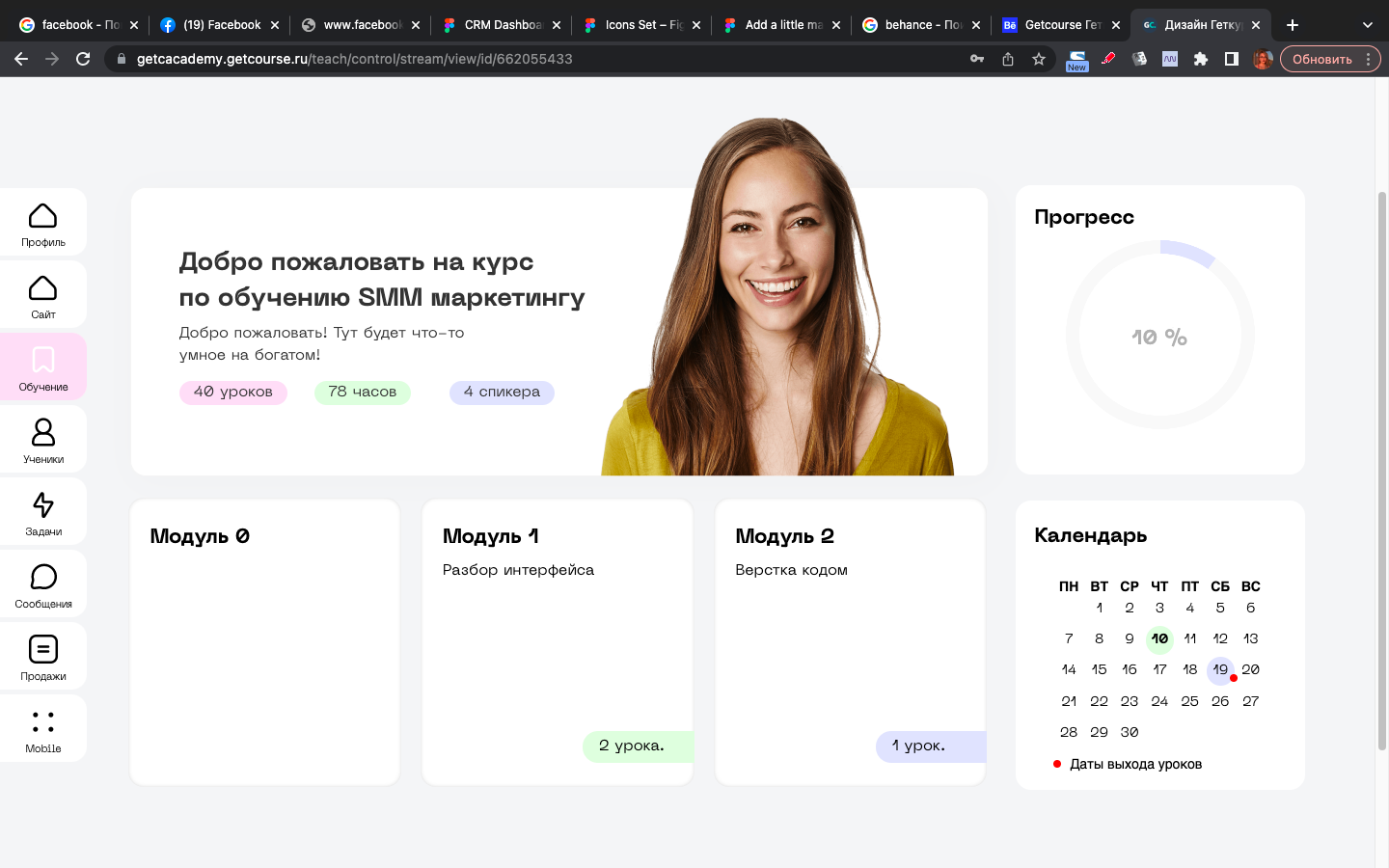
Полноценное оформление
Здесь и меню, и модули, и верхний баннер, и прогресс бар, и календарь
Полноценное оформление
Здесь и меню, и модули, и верхний баннер, и прогресс бар, и календарь






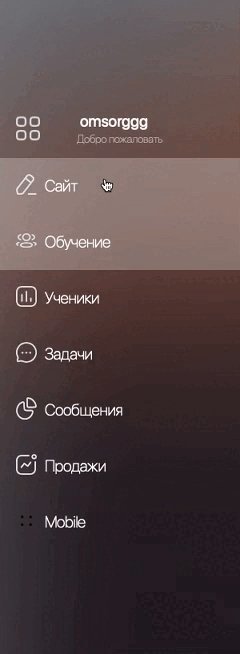
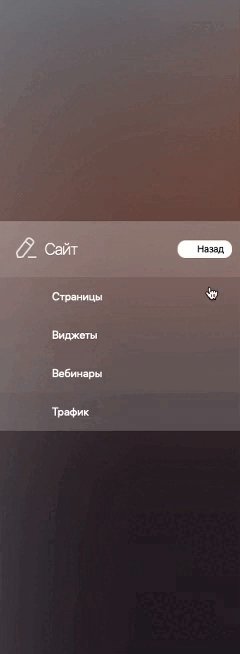
Меню аккордеон
Меню позволяет уйти от стандартного меню гет курса, добавить свои иконки и поменять цвета
Меню аккордеон


Меню позволяет уйти от стандартного меню гет курса, добавить свои иконки и поменять цвета
Оформление модулей
В данном варианте модули имеют возможность отслеживания количества пройденных уроков

Как работает методичка?
Получаете доступ к платформе

Просматриваете нужные видео
Копируете нужный код и вставляете


Получаете результат в несколько кликов

Корпоративный стиль
Очень важно держать планку, и начиная от сайта, заканчивая обучающей платформой выдерживать стиль
Геймификация
Код позволяет создать уникальные возможности для взаимодействия с пользователем для вовлечения
Редкость
У всех страшненький и синий геткурс, а хочется отличаться и выделяться на фоне серых масс на рынке
Тарифы
BASIC
7.288₽
350 из 350 мест
Модуль Figma
Все возможные скрипты
Модуль Figma
Модуль дизайн
PROFESSIONAL
14.999₽
ULTIMA
от 120.000 ₽
Разработка кабинета под ключ на заказ

Модуль дизайн
Обратная связь в чате
Все возможные скрипты
150 из 150 мест
Общий чат участников
Пополняемая методичка
Пополняемая методичка
Постоянный доступ
Постоянный доступ
Козлова Юлия @ylifit | ui/ux дизайнер
и веб-разработчик. Блогер 195.000 подписчиков
и веб-разработчик. Блогер 195.000 подписчиков
Создатели методички
57 верх низ
ИП: Козлова Юлия Ивановна
ИНН: 672605506887
ОГРНИП: 319673300008782
ИНН: 672605506887
ОГРНИП: 319673300008782
